プロが行うフォトブックサービスを利用したフォトブック作り❶
少数部数でフォトアルバムや本を作りたい時に、印刷会社に頼むのではなく現在様々な格安フォトブックサービスがありますが、
それらはある程度の写真レイアウトは出来ますが、写真のサイズや大きさ、文字入れなどは細かく編集できないものが多いのが現状かと思います。
私自信も大事な写真を写真集にする際に1冊から格安にしかもハードカバーでつくれるフォトサービスを利用しました。
フォトサービス各々でレイアウトやデザインを変えられるソフトを用意しており、使用しましたがやはり細かい部分が出来ないので私はIllustratorで大まかなレイアウトを作成し、それをそのままフォトサービスのソフト上で1ページづつそのまま貼り付け、Illustratorでレイアウトしたデザインそのまま印刷されるように制作しました。
今回はその制作過程、制作方法についてご紹介したいと思います。
②写真のリサイズ
③写真の切り抜き(写真の一部を指定したサイズ・形に切り抜く)
④レイアウト(ページ内に配置決め)
⑤文字入れ
⑥フォトサービスのソフトで読み込ませるための画像書き出し
以上の流れを実際に画像付きでご紹介いたします。
出来たシェイプと切り抜きたい写真をツールの選択ツール(黒矢印マーク)に戻し2つとも選択する。マウスを写真とシェイプ以外をクリックしながら画像のように選択枠で写真とシェイプを含んだ状態でクリックを離すことで選択する、もしくはshiftキーを押しながらそれぞれをクリックしても同じことが可能。
すると、先ほどの写真の一部が作った長方形でその長方形を乗っけていた場所で切り抜かれた。

クリッピングマスクで切り抜いた写真は選択しダブルクリックをすると編集モードに入り、マスクしたシェイプのサイズ変更や位置変更が再度可能になります。編集モードを抜けるには何もないところをダブルクリックするかESCキーを押します。
それらはある程度の写真レイアウトは出来ますが、写真のサイズや大きさ、文字入れなどは細かく編集できないものが多いのが現状かと思います。
私自信も大事な写真を写真集にする際に1冊から格安にしかもハードカバーでつくれるフォトサービスを利用しました。
フォトサービス各々でレイアウトやデザインを変えられるソフトを用意しており、使用しましたがやはり細かい部分が出来ないので私はIllustratorで大まかなレイアウトを作成し、それをそのままフォトサービスのソフト上で1ページづつそのまま貼り付け、Illustratorでレイアウトしたデザインそのまま印刷されるように制作しました。
今回はその制作過程、制作方法についてご紹介したいと思います。
まず Illustratorで主に行う作業をまとめると以下のようになります。
①解像度設定と写真読み込み②写真のリサイズ
③写真の切り抜き(写真の一部を指定したサイズ・形に切り抜く)
④レイアウト(ページ内に配置決め)
⑤文字入れ
⑥フォトサービスのソフトで読み込ませるための画像書き出し
以上の流れを実際に画像付きでご紹介いたします。
①解像度設定と写真読み込み
ではIllustratorを起動し、実際に制作するフォトブックや冊子の大きさを決めます。
今回は1ページが正方形306x306mmのものを制作します。
起動後ファイルメニューから「新規」を選ぶ
名前は分かるように適当に。
単位をセンチまたはミリメートルにし、幅、高さをそれぞれ「30.6cm(センチの場合)」
「306mm」に設定し「OK」を押し新しいドキュメントを作成する。
新しいドキュメントが開いたら、そこへレイアウトしたい写真をドラッグ&ドロップもしくはファイルメニューから配置を開き挿入する写真のファイルを選択する。
すると写真が配置されるが、大抵写真の解像度が大きいのでドキュメントサイズをはみ出し配置されてしまう。
②写真のリサイズ
そこで写真を右クリックし、変形、拡大・縮小をクリックする。
拡大・縮小のウィンドウが開くので
「縦横比を設定」の100%を縮小したいので縮小率を入力、今回は20%の大きさにする。
下の方の「プレビュー」にチェックを入れると実際にどのぐらい縮小されるか画面上でチェックできるのでチェックしながら縮小率を決めても良い。決定したら「OK」で進む。
さらに大きさの微調整を行うために矢印のマークの選択ツールを選び、入れた写真の角へマウスカーソルを持って行くと矢印のカーソルが斜めに変わるのでその状態で
マウスをクリックし続け動かすと手動でサイズ変更ができる。ここで注意したいのがそのまま変更すると写真の縦横の比率が変わってしまうので、必ずキーボードのshiftキーを押しながらやること。そうすることで縦横の比率を固定したままサイズ変更が可能となる。
③写真の切り抜き(写真の一部を指定したサイズ・形に切り抜く)
配置した写真が横長で、一部分を縦長に切り抜きたい、もしくは丸い形や特殊な形で切り抜きたい場合のやり方をお教えします。
切り抜く際は基本的に 切り抜く形をベクターシェイプという形を制作し、それを写真に重ね、重なっている場所をマスクという機能を利用し切り抜きます。
・切り抜く形のシェイプの作成
ツールから以下の画像のような部分のボタンをマウスで長押しすると様々な形を選ぶことができます。
四角の場合は「長方形ツール」など。
まず長方形で切り抜く場合。
長方形ツールを選び 切り抜きたい大きさにマウスをクリックしながら動かし大きさが決まったらマウスを離すことで長方形のシェイプができる。これを正方形にしたい場合は写真の比率を変えずに変形するとおなじくshiftキーを押しながらやるとよい。
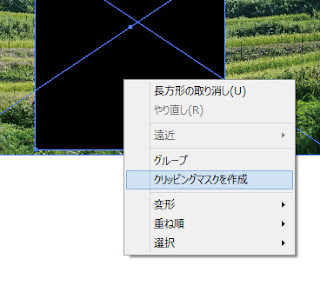
このように2つとも選択される。
選択された状態でマウスカーソルを選択されたものの上で右クリックメニューを開き、「クリッピングマスクを作成」を選択する。
すると、先ほどの写真の一部が作った長方形でその長方形を乗っけていた場所で切り抜かれた。
・それ以外の形で切り抜く場合
オリジナルな形のシェイプを作成するときはツールの中の万年筆のアイコンのペンツールを使用します。
使い方は慣れないと難しいのですが、コーナーのポイントを設定し、形づくるというものです。クリック時にクリックしたままマウスを動かすとコーナーにカーブを設定することも可能です。
ポイントの最終地点を決める時は最初に作ったポイントまでつなげると綺麗に形が完成します。
色の設定を何もしていない状態だと透明のシェイプが出来てしまい、どこにあるか分からないので、選択ツール(黒矢印)で作ったシェイプを選択した状態でツールの下にある赤の斜線の入った四角枠をダブルクリックして塗、もしくは輪郭線の色を選び設定します。色は見えるどんな色でも結構です。
色が塗れました。
これをさきほどの長方形と同じように、切り抜きたい写真の上の切り抜きたい場所に持って行き、クリッピングマスクにて切り抜きをします。
するとこんな形も出来ます。
このクリッピングマスクという機能で間違えていけないのは、必ず切り抜きたい形のシェイプは切り抜きたい写真のレイヤーの上に配置してください。
配置を変更する方法はレイヤーのウィンドウからそれぞれを移動させるか、分かりやすいやり方としては上か下のレイヤーに配置を移動させたいオブジェクトを右クリックしメニューから「重ね順」、「前面へ」もしくは「最前面へ」を選び移動させます。キーボードからctrl+[(上層へ移動)やctrl+](下層へ移動)でもレイヤーの階層の変更も可能です。

クリッピングマスクで切り抜いた写真は選択しダブルクリックをすると編集モードに入り、マスクしたシェイプのサイズ変更や位置変更が再度可能になります。編集モードを抜けるには何もないところをダブルクリックするかESCキーを押します。


















コメント
コメントを投稿